Complete project pages
This commit is contained in:
parent
c3da0c1c18
commit
162bff80e1
assets/projects
components
pages/projects
BIN
assets/projects/junnachan/1.png
Normal file
BIN
assets/projects/junnachan/1.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 144 KiB |
BIN
assets/projects/junnachan/2.png
Normal file
BIN
assets/projects/junnachan/2.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 139 KiB |
BIN
assets/projects/maschatbot/1.png
Normal file
BIN
assets/projects/maschatbot/1.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 43 KiB |
BIN
assets/projects/maschatbot/2.png
Normal file
BIN
assets/projects/maschatbot/2.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 29 KiB |
BIN
assets/projects/maschatbot/3.png
Normal file
BIN
assets/projects/maschatbot/3.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 22 KiB |
BIN
assets/projects/maschatbot/4.png
Normal file
BIN
assets/projects/maschatbot/4.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 126 KiB |
BIN
assets/projects/starlight/1.png
Normal file
BIN
assets/projects/starlight/1.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 27 KiB |
@ -1,8 +1,8 @@
|
|||||||
<template>
|
<template>
|
||||||
<div class="gallery-image">
|
<div class="gallery-image">
|
||||||
<img :src='src' @click="shown = !shown">
|
<img :src='src' @click="shown = !shown">
|
||||||
<div :class="shown ? 'gallery-popup' : 'gallery-popup-hidden'" @click.self="shown = !shown">
|
<div :class="shown ? 'gallery-popup' : 'gallery-popup-hidden'" @click.self="shown = !shown" @mousemove="calculate">
|
||||||
<img :src='src'>
|
<img :src='src' @click="zoom" :class="zoom_status" :style="{left: cursor_x, top: cursor_y }" draggable="false">
|
||||||
<a class="gallery-popup-exit" @click="shown = !shown" href="#">x</a>
|
<a class="gallery-popup-exit" @click="shown = !shown" href="#">x</a>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
@ -14,8 +14,24 @@ export default {
|
|||||||
data() {
|
data() {
|
||||||
return {
|
return {
|
||||||
shown: false,
|
shown: false,
|
||||||
|
zoom_status: 'gallery-zoomed-out',
|
||||||
|
cursor_x: 300,
|
||||||
|
cursor_y: 300,
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
methods: {
|
||||||
|
zoom() {
|
||||||
|
if(this.zoom_status == 'gallery-zoomed-out') {
|
||||||
|
this.zoom_status = 'gallery-zoomed-in';
|
||||||
|
} else {
|
||||||
|
this.zoom_status = 'gallery-zoomed-out';
|
||||||
|
}
|
||||||
|
},
|
||||||
|
calculate(e) {
|
||||||
|
this.cursor_x = ((e.clientX)-(window.innerWidth/2))*2+'px';
|
||||||
|
this.cursor_y = ((e.clientY)-(window.innerHeight/2))*2+'px';
|
||||||
|
}
|
||||||
|
},
|
||||||
}
|
}
|
||||||
</script>
|
</script>
|
||||||
|
|
||||||
@ -27,8 +43,12 @@ export default {
|
|||||||
@apply fixed w-screen h-screen left-0 top-0 py-16 px-16 z-20 flex flex-row items-center justify-center transition-opacity;
|
@apply fixed w-screen h-screen left-0 top-0 py-16 px-16 z-20 flex flex-row items-center justify-center transition-opacity;
|
||||||
background: rgba(0,0,0,0.7);
|
background: rgba(0,0,0,0.7);
|
||||||
}
|
}
|
||||||
.gallery-popup img {
|
.gallery-popup .gallery-zoomed-out {
|
||||||
@apply h-full;
|
max-height: 100%;
|
||||||
|
}
|
||||||
|
.gallery-popup .gallery-zoomed-in {
|
||||||
|
@apply fixed;
|
||||||
|
width: 400vw;
|
||||||
}
|
}
|
||||||
.gallery-popup-exit {
|
.gallery-popup-exit {
|
||||||
@apply fixed right-0 top-0 z-30 mx-8 my-4 text-2xl;
|
@apply fixed right-0 top-0 z-30 mx-8 my-4 text-2xl;
|
||||||
|
|||||||
@ -8,7 +8,7 @@
|
|||||||
<h1>Fracture</h1>
|
<h1>Fracture</h1>
|
||||||
</div>
|
</div>
|
||||||
<div class="card-content">
|
<div class="card-content">
|
||||||
<a href="https://github.com/Damillora/fracture"></a>
|
<a href="#">not yet released</a>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="card">
|
<div class="card">
|
||||||
|
|||||||
@ -8,8 +8,11 @@
|
|||||||
<div class="projects">
|
<div class="projects">
|
||||||
<ProjectCard name="nanao.moe" codename="miracle" description="The home page for my more playful side." />
|
<ProjectCard name="nanao.moe" codename="miracle" description="The home page for my more playful side." />
|
||||||
<ProjectCard name="nanao.moe Blog" codename="yuika" description="The blog for my hobbies" />
|
<ProjectCard name="nanao.moe Blog" codename="yuika" description="The blog for my hobbies" />
|
||||||
<ProjectCard name="Fracture" codename="fracture" description="A quiz web application using Vue, Nuxt.js, and Vuetify." />
|
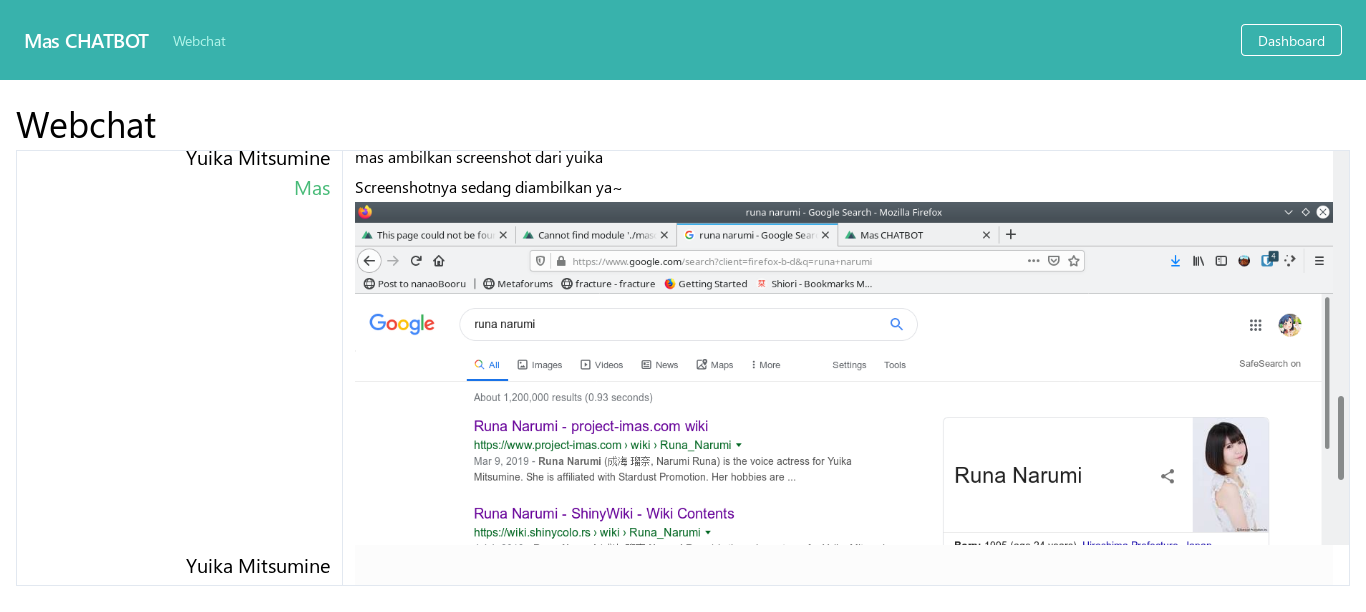
<ProjectCard name="Mas CHATBOT" codename="maschatbot" description="Utilizing NLP for a connected home." />
|
||||||
<ProjectCard name="NC Rhythm Game Challenge" codename="mitsumine" description="A weekly rhythm game challenge system" />
|
<ProjectCard name="NC Rhythm Game Challenge" codename="mitsumine" description="A weekly rhythm game challenge system" />
|
||||||
|
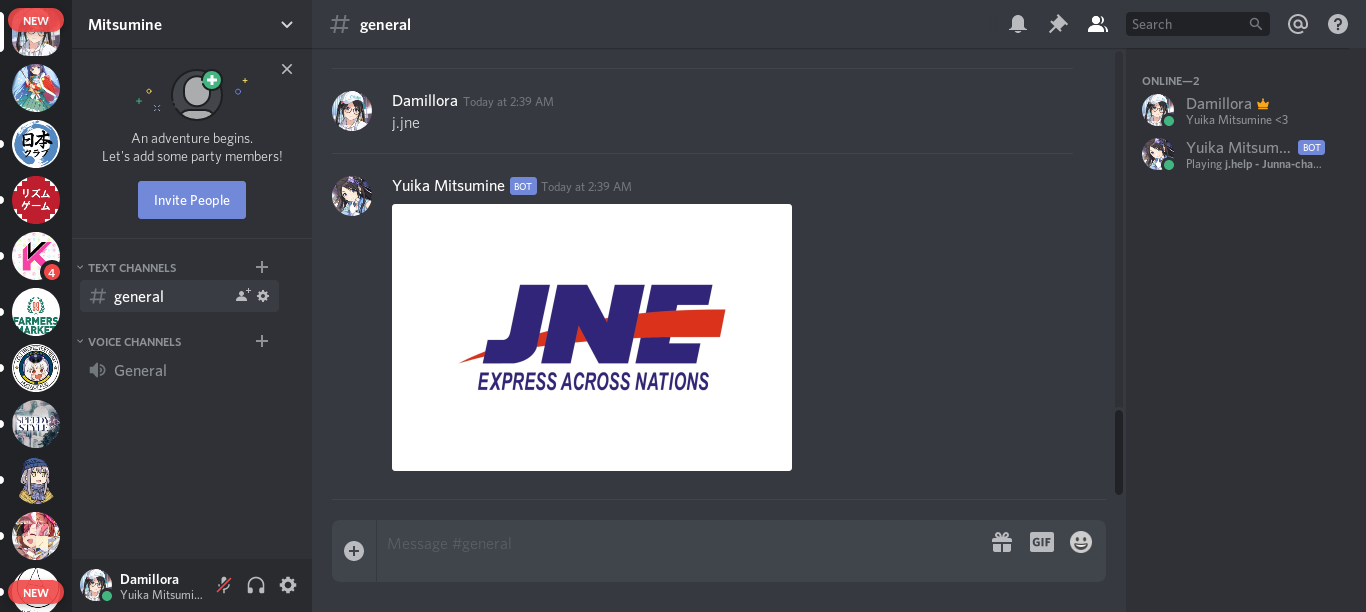
<ProjectCard name="Junna-chan as Information Provider" codename="junnachan" description="A general-purpose Discord bot." />
|
||||||
|
<ProjectCard name="Fracture" codename="fracture" description="A quiz web application using Vue, Nuxt.js, and Vuetify." />
|
||||||
|
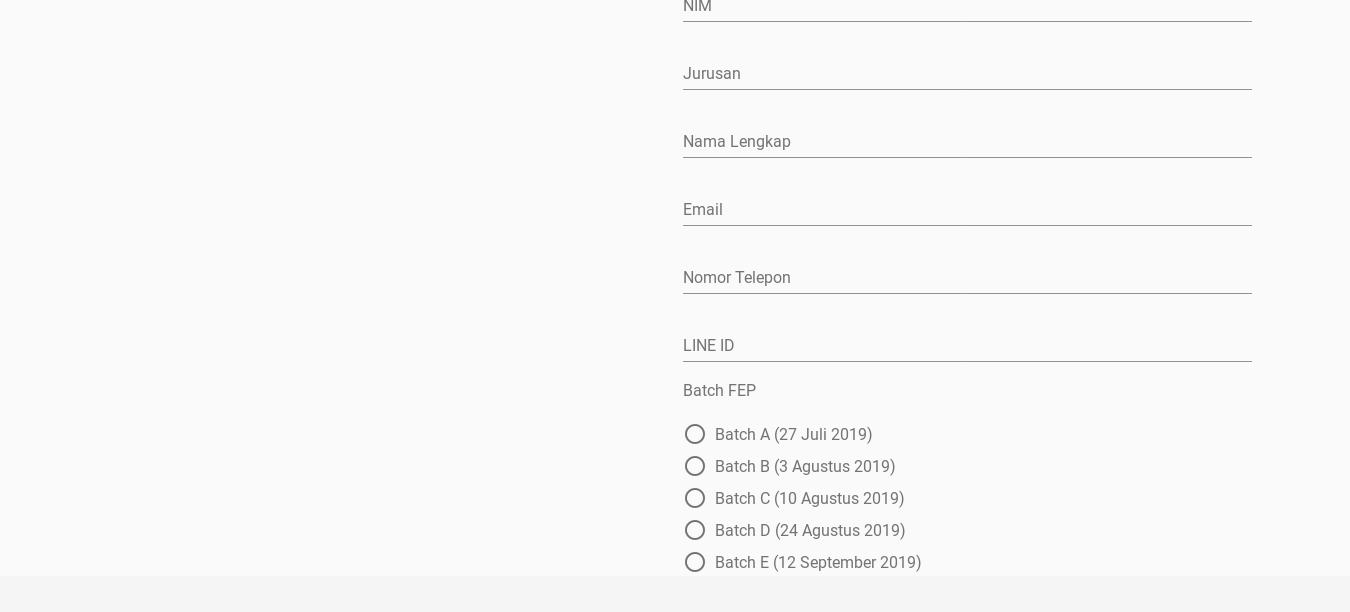
<ProjectCard name="Starlight" codename="starlight" description="Registration application for my student unit." />
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</template>
|
</template>
|
||||||
|
|||||||
64
pages/projects/junnachan.vue
Normal file
64
pages/projects/junnachan.vue
Normal file
@ -0,0 +1,64 @@
|
|||||||
|
<template>
|
||||||
|
<div class="page">
|
||||||
|
<div class="card title-card">
|
||||||
|
<div class="card-subtitle">
|
||||||
|
<p>Projects</p>
|
||||||
|
</div>
|
||||||
|
<div class="card-title">
|
||||||
|
<h1>Junna-chan as Information Provider</h1>
|
||||||
|
</div>
|
||||||
|
<div class="card-content">
|
||||||
|
<p>
|
||||||
|
<a href="#">not yet released</a>
|
||||||
|
</p>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="card">
|
||||||
|
<div class="card-title">
|
||||||
|
<h1>Description</h1>
|
||||||
|
</div>
|
||||||
|
<div class="card-content">
|
||||||
|
<p>
|
||||||
|
A Discord bot designed to be extensible with commands.
|
||||||
|
</p>
|
||||||
|
<p>
|
||||||
|
The currently live bot is used to provide reaction images. It also can send Twitter feeds straight to Discord.
|
||||||
|
</p>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="card">
|
||||||
|
<div class="card-title">
|
||||||
|
<h1>Technologies</h1>
|
||||||
|
</div>
|
||||||
|
<div class="card-content">
|
||||||
|
<ul>
|
||||||
|
<li>Node.js</li>
|
||||||
|
<li>MongoDB</li>
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="card">
|
||||||
|
<div class="card-title">
|
||||||
|
<h1>Screenshots</h1>
|
||||||
|
</div>
|
||||||
|
<div class="card-content">
|
||||||
|
<div class="gallery">
|
||||||
|
<GalleryImage :src="require('~/assets/projects/junnachan/1.png')" />
|
||||||
|
<GalleryImage :src="require('~/assets/projects/junnachan/2.png')" />
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
<script>
|
||||||
|
import GalleryImage from '~/components/GalleryImage';
|
||||||
|
|
||||||
|
export default {
|
||||||
|
components: {
|
||||||
|
GalleryImage,
|
||||||
|
},
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
<style>
|
||||||
|
|
||||||
|
</style>
|
||||||
71
pages/projects/maschatbot.vue
Normal file
71
pages/projects/maschatbot.vue
Normal file
@ -0,0 +1,71 @@
|
|||||||
|
<template>
|
||||||
|
<div class="page">
|
||||||
|
<div class="card title-card">
|
||||||
|
<div class="card-subtitle">
|
||||||
|
<p>Projects</p>
|
||||||
|
</div>
|
||||||
|
<div class="card-title">
|
||||||
|
<h1>Mas CHATBOT</h1>
|
||||||
|
</div>
|
||||||
|
<div class="card-content">
|
||||||
|
<p>
|
||||||
|
<a href="#">not yet released</a>
|
||||||
|
</p>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="card">
|
||||||
|
<div class="card-title">
|
||||||
|
<h1>Description</h1>
|
||||||
|
</div>
|
||||||
|
<div class="card-content">
|
||||||
|
<p>
|
||||||
|
This project is an experiment for new approaches, exploring concepts such as GraphQL, Microservices, Websockets.
|
||||||
|
</p>
|
||||||
|
<p>
|
||||||
|
Because of the microservices nature, this project is composed of 5 different applications:
|
||||||
|
</p>
|
||||||
|
<ul>
|
||||||
|
<li>Yuika is the chat proxy service, forwarding Discord and Telegram messages to the chat service.</li>
|
||||||
|
<li>Mamimi is the main chat service, using NLP to categorize chat messages and respond appropriately.</li>
|
||||||
|
<li>Sakuya is the repository service, storing user and device data on PostgreSQL</li>
|
||||||
|
<li>Kogane is the desktop client service, allowing the user to order the computer.</li>
|
||||||
|
<li>Kiriko is the frontend service, exposing the other services' API in a website.</li>
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="card">
|
||||||
|
<div class="card-title">
|
||||||
|
<h1>Technologies</h1>
|
||||||
|
</div>
|
||||||
|
<div class="card-content">
|
||||||
|
<ul>
|
||||||
|
<li></li>
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="card">
|
||||||
|
<div class="card-title">
|
||||||
|
<h1>Screenshots</h1>
|
||||||
|
</div>
|
||||||
|
<div class="card-content">
|
||||||
|
<div class="gallery">
|
||||||
|
<!--
|
||||||
|
<GalleryImage :src="require('~/assets/projects/example/1.png')" />
|
||||||
|
-->
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
<script>
|
||||||
|
import GalleryImage from '~/components/GalleryImage';
|
||||||
|
|
||||||
|
export default {
|
||||||
|
components: {
|
||||||
|
GalleryImage,
|
||||||
|
},
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
<style>
|
||||||
|
|
||||||
|
</style>
|
||||||
@ -9,7 +9,7 @@
|
|||||||
</div>
|
</div>
|
||||||
<div class="card-content">
|
<div class="card-content">
|
||||||
<p>
|
<p>
|
||||||
<a href="#">private</a>
|
<a href="#">not yet released</a>
|
||||||
</p>
|
</p>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
82
pages/projects/starlight.vue
Normal file
82
pages/projects/starlight.vue
Normal file
@ -0,0 +1,82 @@
|
|||||||
|
<template>
|
||||||
|
<div class="page">
|
||||||
|
<div class="card title-card">
|
||||||
|
<div class="card-subtitle">
|
||||||
|
<p>Projects</p>
|
||||||
|
</div>
|
||||||
|
<div class="card-title">
|
||||||
|
<h1>Starlight</h1>
|
||||||
|
</div>
|
||||||
|
<div class="card-content">
|
||||||
|
<p>
|
||||||
|
<a href="#">not yet released</a>
|
||||||
|
</p>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="card">
|
||||||
|
<div class="card-title">
|
||||||
|
<h1>Description</h1>
|
||||||
|
</div>
|
||||||
|
<div class="card-content">
|
||||||
|
<p>
|
||||||
|
A set of backend and frontend applications for registrations.
|
||||||
|
</p>
|
||||||
|
<p>
|
||||||
|
Revue Starlight is the main frontend through which new members register.
|
||||||
|
</p>
|
||||||
|
<p>
|
||||||
|
Starlight Server is a local server for storing data temporarily,
|
||||||
|
because internet connection might be non-existent on-site.
|
||||||
|
</p>
|
||||||
|
<p>
|
||||||
|
Sana is the final repository of registration data. Local data from Starlight Server is uploaded
|
||||||
|
and processed to yield the final database.
|
||||||
|
</p>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="card">
|
||||||
|
<div class="card-title">
|
||||||
|
<h1>Technologies</h1>
|
||||||
|
</div>
|
||||||
|
<div class="card-content">
|
||||||
|
<p>Revue Starlight:</p>
|
||||||
|
<ul>
|
||||||
|
<li>Vue.js</li>
|
||||||
|
<li>Vuetify</li>
|
||||||
|
</ul>
|
||||||
|
<p>Starlight Server:</p>
|
||||||
|
<ul>
|
||||||
|
<li>Go</li>
|
||||||
|
<li>JSON</li>
|
||||||
|
</ul>
|
||||||
|
<p>Sana:</p>
|
||||||
|
<ul>
|
||||||
|
<li>Laravel</li>
|
||||||
|
<li>Bootstrap</li>
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="card">
|
||||||
|
<div class="card-title">
|
||||||
|
<h1>Screenshots</h1>
|
||||||
|
</div>
|
||||||
|
<div class="card-content">
|
||||||
|
<div class="gallery">
|
||||||
|
<GalleryImage :src="require('~/assets/projects/starlight/1.png')" />
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</template>
|
||||||
|
<script>
|
||||||
|
import GalleryImage from '~/components/GalleryImage';
|
||||||
|
|
||||||
|
export default {
|
||||||
|
components: {
|
||||||
|
GalleryImage,
|
||||||
|
},
|
||||||
|
}
|
||||||
|
</script>
|
||||||
|
<style>
|
||||||
|
|
||||||
|
</style>
|
||||||
Loading…
x
Reference in New Issue
Block a user