Add Altessimo and revise GalleryImage
This commit is contained in:
parent
4ff681c080
commit
7173c3723c
assets/projects/altessimo
components
pages/projects
BIN
assets/projects/altessimo/1.png
Normal file
BIN
assets/projects/altessimo/1.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 74 KiB |
BIN
assets/projects/altessimo/2.png
Normal file
BIN
assets/projects/altessimo/2.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 110 KiB |
BIN
assets/projects/altessimo/3.png
Normal file
BIN
assets/projects/altessimo/3.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 97 KiB |
BIN
assets/projects/altessimo/4.png
Normal file
BIN
assets/projects/altessimo/4.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 48 KiB |
@ -1,8 +1,8 @@
|
||||
<template>
|
||||
<div class="gallery-image">
|
||||
<img :src='src' @click="shown = !shown">
|
||||
<div :class="shown ? 'gallery-popup' : 'gallery-popup-hidden'" @click.self="shown = !shown" @mousemove="calculate">
|
||||
<img :src='src' @click="zoom" :class="zoom_status" :style="{left: cursor_x, top: cursor_y }" draggable="false">
|
||||
<div :class="shown ? 'gallery-popup' : 'gallery-popup-hidden'" @click.self="shown = !shown">
|
||||
<img :src='src' @click="open" draggable="false">
|
||||
<a class="gallery-popup-exit" @click="shown = !shown" href="#">x</a>
|
||||
</div>
|
||||
</div>
|
||||
@ -14,23 +14,12 @@ export default {
|
||||
data() {
|
||||
return {
|
||||
shown: false,
|
||||
zoom_status: 'gallery-zoomed-out',
|
||||
cursor_x: 300,
|
||||
cursor_y: 300,
|
||||
};
|
||||
},
|
||||
methods: {
|
||||
zoom() {
|
||||
if(this.zoom_status == 'gallery-zoomed-out') {
|
||||
this.zoom_status = 'gallery-zoomed-in';
|
||||
} else {
|
||||
this.zoom_status = 'gallery-zoomed-out';
|
||||
}
|
||||
open() {
|
||||
window.open(this.src,"_blank");
|
||||
},
|
||||
calculate(e) {
|
||||
this.cursor_x = ((e.clientX)-(window.innerWidth/2))*2+'px';
|
||||
this.cursor_y = ((e.clientY)-(window.innerHeight/2))*2+'px';
|
||||
}
|
||||
},
|
||||
}
|
||||
</script>
|
||||
@ -50,7 +39,7 @@ export default {
|
||||
@apply fixed;
|
||||
width: 400vw;
|
||||
}
|
||||
.gallery-popup-exit {
|
||||
@apply fixed right-0 top-0 z-30 mx-8 my-4 text-2xl text-white;
|
||||
a.gallery-popup-exit {
|
||||
@apply fixed right-0 top-0 mx-8 my-4 text-2xl text-white;
|
||||
}
|
||||
</style>
|
||||
|
||||
@ -91,7 +91,7 @@ export default {
|
||||
|
||||
<style>
|
||||
.site-header {
|
||||
z-index: 100;
|
||||
z-index: 10;
|
||||
height: 4rem;
|
||||
width: 100vw;
|
||||
overflow: hidden;
|
||||
|
||||
56
pages/projects/altessimo.vue
Normal file
56
pages/projects/altessimo.vue
Normal file
@ -0,0 +1,56 @@
|
||||
<template>
|
||||
<div class="page">
|
||||
<PageHeader imageType="cue-mei">
|
||||
<h1>Altessimo</h1>
|
||||
<p>
|
||||
<a href="https://altessimo.nanao.moe">live</a>
|
||||
•
|
||||
<a href="https://github.com/Damillora/Altessimo">source code</a>
|
||||
</p>
|
||||
</PageHeader>
|
||||
<main class="container mx-auto main">
|
||||
<h2>Description</h2>
|
||||
<p>
|
||||
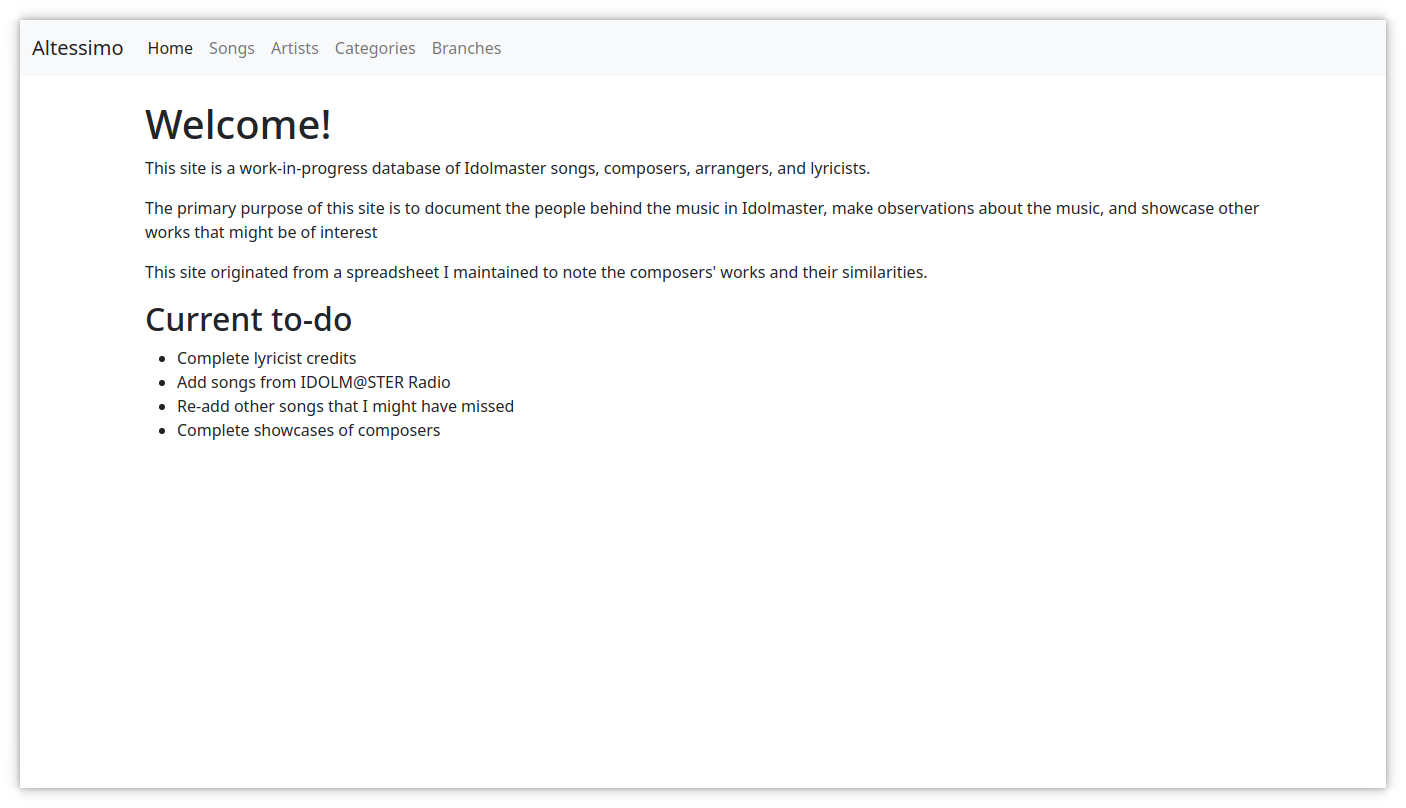
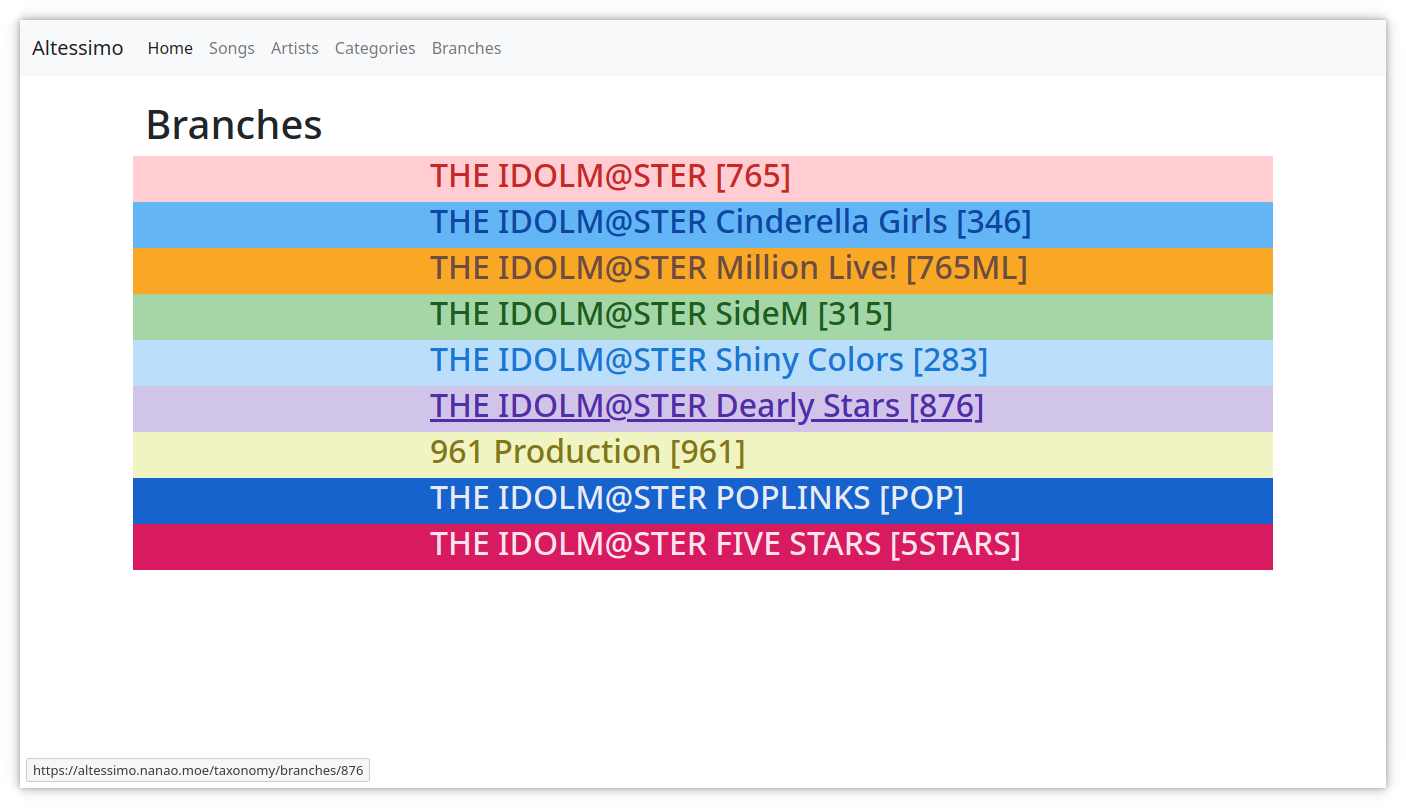
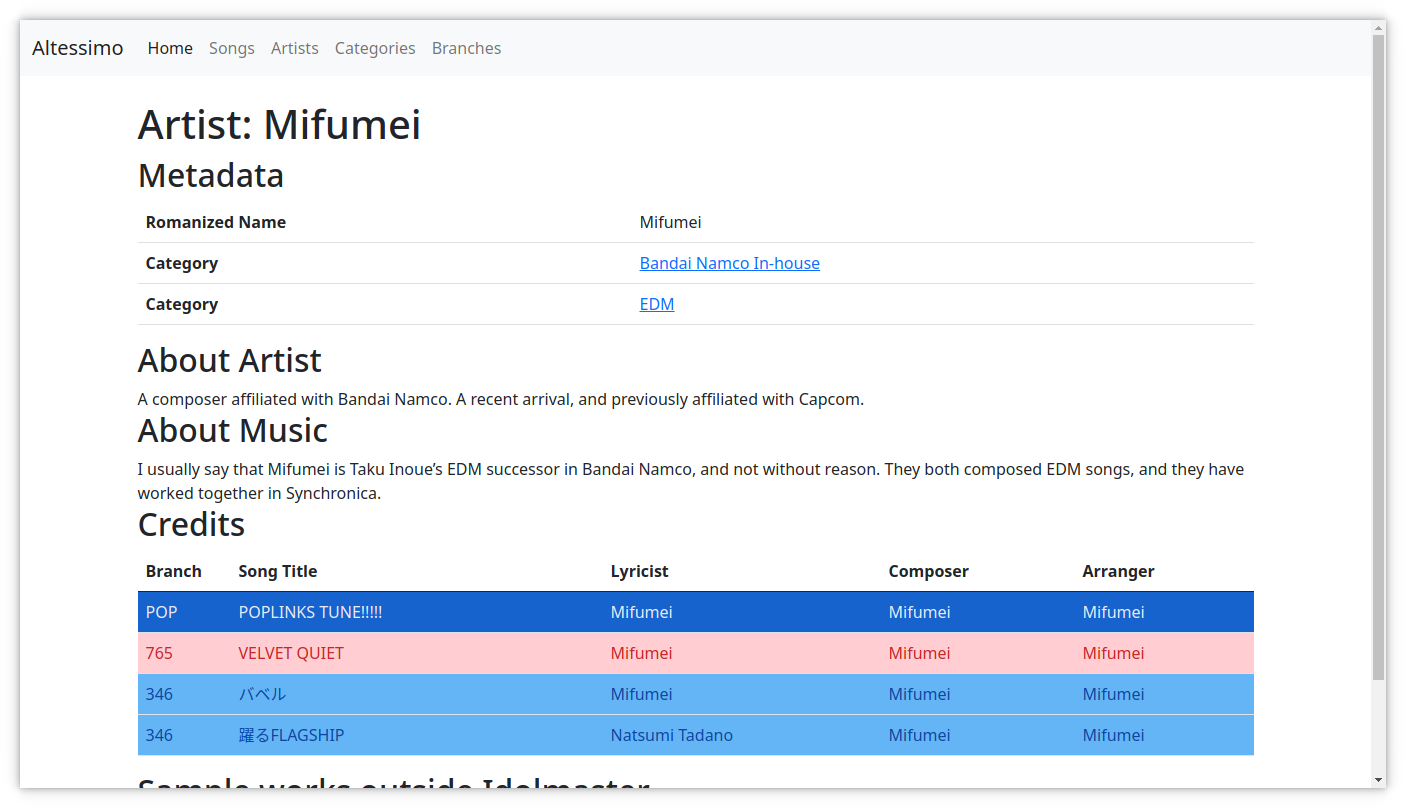
Altessimo is a web application I built to catalogue and put in context Idolmaster lyricists, composers, and arrangers.
|
||||
</p>
|
||||
<p>
|
||||
The database itself is definitely a work-in-progress.</p>
|
||||
</p>
|
||||
<h2>Technologies</h2>
|
||||
<ul>
|
||||
<li>Django</li>
|
||||
<li>Bootstrap</li>
|
||||
</ul>
|
||||
<h2>Screenshots</h2>
|
||||
<div class="gallery">
|
||||
<GalleryImage :src="require('~/assets/projects/altessimo/1.png')" />
|
||||
<GalleryImage :src="require('~/assets/projects/altessimo/2.png')" />
|
||||
<GalleryImage :src="require('~/assets/projects/altessimo/3.png')" />
|
||||
<GalleryImage :src="require('~/assets/projects/altessimo/4.png')" />
|
||||
</div>
|
||||
|
||||
</main>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import ProjectItem from "@/components/ProjectItem";
|
||||
import PageHeader from "@/components/PageHeader";
|
||||
import GalleryImage from '@/components/GalleryImage';
|
||||
export default {
|
||||
components: {
|
||||
ProjectItem,
|
||||
PageHeader,
|
||||
GalleryImage
|
||||
},
|
||||
head: {
|
||||
title: "Project Portfolio",
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<style>
|
||||
.card-list {
|
||||
@apply flex flex-col;
|
||||
}
|
||||
</style>
|
||||
@ -8,6 +8,7 @@
|
||||
<div class="card-list">
|
||||
<ProjectItem name="nanao.moe" codename="miracle" description="The home page for my online identity." />
|
||||
<ProjectItem name="nanao.moe Blog" codename="yuika" description="The blog for my hobbies" />
|
||||
<ProjectItem name="Altessimo" codename="altessimo" description="Web database of Idolmaster composers" />
|
||||
</div>
|
||||
</main>
|
||||
</div>
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user