Merge popskip's Portfolio to miracle
This commit is contained in:
parent
84c75966b9
commit
2add535b0e
assets/projects
components
layouts
pages
BIN
assets/projects/miracle/1.png
Normal file
BIN
assets/projects/miracle/1.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 540 KiB |
BIN
assets/projects/miracle/2.png
Normal file
BIN
assets/projects/miracle/2.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 571 KiB |
BIN
assets/projects/yuika/1.png
Normal file
BIN
assets/projects/yuika/1.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 1.6 MiB |
BIN
assets/projects/yuika/2.png
Normal file
BIN
assets/projects/yuika/2.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 952 KiB |
BIN
assets/projects/yuika/3.png
Normal file
BIN
assets/projects/yuika/3.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 857 KiB |
BIN
assets/projects/yuika/4.png
Normal file
BIN
assets/projects/yuika/4.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 592 KiB |
BIN
assets/projects/yuika/5.png
Normal file
BIN
assets/projects/yuika/5.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 1.5 MiB |
BIN
assets/projects/yuika/6.png
Normal file
BIN
assets/projects/yuika/6.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 1.5 MiB |
56
components/GalleryImage.vue
Normal file
56
components/GalleryImage.vue
Normal file
@ -0,0 +1,56 @@
|
||||
<template>
|
||||
<div class="gallery-image">
|
||||
<img :src='src' @click="shown = !shown">
|
||||
<div :class="shown ? 'gallery-popup' : 'gallery-popup-hidden'" @click.self="shown = !shown" @mousemove="calculate">
|
||||
<img :src='src' @click="zoom" :class="zoom_status" :style="{left: cursor_x, top: cursor_y }" draggable="false">
|
||||
<a class="gallery-popup-exit" @click="shown = !shown" href="#">x</a>
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
export default {
|
||||
props: [ 'src' ],
|
||||
data() {
|
||||
return {
|
||||
shown: false,
|
||||
zoom_status: 'gallery-zoomed-out',
|
||||
cursor_x: 300,
|
||||
cursor_y: 300,
|
||||
};
|
||||
},
|
||||
methods: {
|
||||
zoom() {
|
||||
if(this.zoom_status == 'gallery-zoomed-out') {
|
||||
this.zoom_status = 'gallery-zoomed-in';
|
||||
} else {
|
||||
this.zoom_status = 'gallery-zoomed-out';
|
||||
}
|
||||
},
|
||||
calculate(e) {
|
||||
this.cursor_x = ((e.clientX)-(window.innerWidth/2))*2+'px';
|
||||
this.cursor_y = ((e.clientY)-(window.innerHeight/2))*2+'px';
|
||||
}
|
||||
},
|
||||
}
|
||||
</script>
|
||||
|
||||
<style>
|
||||
.gallery-popup-hidden {
|
||||
@apply fixed h-0 w-screen opacity-0 transition-opacity;
|
||||
}
|
||||
.gallery-popup {
|
||||
@apply fixed w-screen h-screen left-0 top-0 py-16 px-16 z-20 flex flex-row items-center justify-center transition-opacity;
|
||||
background: rgba(0,0,0,0.7);
|
||||
}
|
||||
.gallery-popup .gallery-zoomed-out {
|
||||
max-height: 100%;
|
||||
}
|
||||
.gallery-popup .gallery-zoomed-in {
|
||||
@apply fixed;
|
||||
width: 400vw;
|
||||
}
|
||||
.gallery-popup-exit {
|
||||
@apply fixed right-0 top-0 z-30 mx-8 my-4 text-2xl;
|
||||
}
|
||||
</style>
|
||||
@ -14,22 +14,27 @@
|
||||
<NavItem
|
||||
link="/about"
|
||||
icon="person"
|
||||
text="about"
|
||||
text="About"
|
||||
/>
|
||||
<NavItem
|
||||
link="/projects"
|
||||
icon="work"
|
||||
text="Projects"
|
||||
/>
|
||||
<NavItem
|
||||
link="/games"
|
||||
icon="videogame_asset"
|
||||
text="game profile"
|
||||
text="Game Profile"
|
||||
/>
|
||||
<NavItem
|
||||
link="/links"
|
||||
icon="contacts"
|
||||
text="links"
|
||||
text="Links"
|
||||
/>
|
||||
<NavItem
|
||||
link="//blog.nanao.moe"
|
||||
icon="rss_feed"
|
||||
text="blog"
|
||||
text="Blog"
|
||||
external="true"
|
||||
/>
|
||||
</div>
|
||||
|
||||
42
components/ProjectItem.vue
Normal file
42
components/ProjectItem.vue
Normal file
@ -0,0 +1,42 @@
|
||||
<template>
|
||||
<div class="card project-card">
|
||||
<div class="card-image">
|
||||
<img :src="require('~/assets/projects/'+codename+'/1.png')"></img>
|
||||
</div>
|
||||
<div class="card-content">
|
||||
<div class="card-title">
|
||||
<h1><nuxt-link :to="'/projects/'+codename">{{name}}</nuxt-link></h1>
|
||||
</div>
|
||||
<div class="card-content my-4">
|
||||
<p>{{description}}</p>
|
||||
</div>
|
||||
<div class="card-footer">
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
export default {
|
||||
props : ['name', 'description', 'codename', 'noimage'],
|
||||
}
|
||||
</script>
|
||||
|
||||
<style>
|
||||
.project-card {
|
||||
padding: 1rem;
|
||||
@apply w-full flex flex-row transition duration-300 ease-in-out;
|
||||
min-height: 12rem;
|
||||
}
|
||||
.project-card:hover {
|
||||
@apply bg-yuika-blue-200;
|
||||
}
|
||||
.card-image {
|
||||
@apply w-1/4 flex flex-col items-center justify-center;
|
||||
margin-right: 2rem;
|
||||
}
|
||||
.card-content {
|
||||
@apply w-3/4;
|
||||
}
|
||||
|
||||
</style>
|
||||
@ -115,5 +115,12 @@ blockquote {
|
||||
@apply border-l-4 border-white pl-8 text-yuika-blue-500;
|
||||
}
|
||||
|
||||
.gallery {
|
||||
@apply flex flex-row flex-wrap items-center;
|
||||
}
|
||||
.gallery .gallery-image {
|
||||
@apply w-full px-4 py-4;
|
||||
}
|
||||
|
||||
</style>
|
||||
|
||||
|
||||
@ -2,9 +2,8 @@
|
||||
<template>
|
||||
<div>
|
||||
<h1>Damillora</h1>
|
||||
<p>Web developer, reviewer and content creator</p>
|
||||
<p>三峰結華 七尾百合子</p>
|
||||
<p>EN OK, JP read only</p>
|
||||
<p>A curious technologist, a web programmer, and a future EN Vtuber</p>
|
||||
<p>EN/ID OK, JP read only</p>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
|
||||
30
pages/projects/index.vue
Normal file
30
pages/projects/index.vue
Normal file
@ -0,0 +1,30 @@
|
||||
<template>
|
||||
<div class="page">
|
||||
<h1 class="title">Project Portfolio</h1>
|
||||
<p>I play arcade and mobile games mostly, not all are recorded / streamed.</p>
|
||||
<p>My most frequently played genre is rhythm games, but sometimes I try other genres too</p>
|
||||
<div class="card-list">
|
||||
<ProjectItem name="nanao.moe" codename="miracle" description="The home page for my more playful side." />
|
||||
<ProjectItem name="nanao.moe Blog" codename="yuika" description="The blog for my hobbies" />
|
||||
</div>
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import ProjectItem from "@/components/ProjectItem";
|
||||
|
||||
export default {
|
||||
components: {
|
||||
ProjectItem,
|
||||
},
|
||||
meta: {
|
||||
title: "Project Portfolio",
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<style>
|
||||
.card-list {
|
||||
@apply flex flex-col;
|
||||
}
|
||||
</style>
|
||||
50
pages/projects/miracle.vue
Normal file
50
pages/projects/miracle.vue
Normal file
@ -0,0 +1,50 @@
|
||||
<template>
|
||||
<div class="page">
|
||||
<h1>nanao.moe</h1>
|
||||
<p>
|
||||
<a href="https://nanao.moe">live</a>
|
||||
•
|
||||
<a href="https://github.com/Damillora/miracle">source code</a>
|
||||
</p>
|
||||
<h2>Description</h2>
|
||||
<p>
|
||||
A domain carves a person's place in the Internet. nanao.moe now serves as my primary web page.
|
||||
The website contains information about my projects and interests.
|
||||
</p>
|
||||
<p>
|
||||
Originally, nanao.moe is styled in pure CSS. However, it later used Tailwind.
|
||||
</p>
|
||||
<h2>Technologies</h2>
|
||||
<ul>
|
||||
<li>Vue.js</li>
|
||||
<li>Nuxt.js</li>
|
||||
<li>Tailwind CSS</li>
|
||||
</ul>
|
||||
<h2>Screenshots</h2>
|
||||
<div class="gallery">
|
||||
<GalleryImage :src="require('~/assets/projects/miracle/1.png')" />
|
||||
<GalleryImage :src="require('~/assets/projects/miracle/2.png')" />
|
||||
</div>
|
||||
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import ProjectItem from "@/components/ProjectItem";
|
||||
import GalleryImage from '@/components/GalleryImage';
|
||||
export default {
|
||||
components: {
|
||||
ProjectItem,
|
||||
GalleryImage
|
||||
},
|
||||
meta: {
|
||||
title: "Project Portfolio",
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<style>
|
||||
.card-list {
|
||||
@apply flex flex-col;
|
||||
}
|
||||
</style>
|
||||
53
pages/projects/yuika.vue
Normal file
53
pages/projects/yuika.vue
Normal file
@ -0,0 +1,53 @@
|
||||
<template>
|
||||
<div class="page">
|
||||
<h1>nanao.moe Blog</h1>
|
||||
<p>
|
||||
<a href="https://blog.nanao.moe">live</a>
|
||||
•
|
||||
<a href="https://github.com/Damillora/Yuika">source code</a>
|
||||
</p>
|
||||
<h2>Description</h2>
|
||||
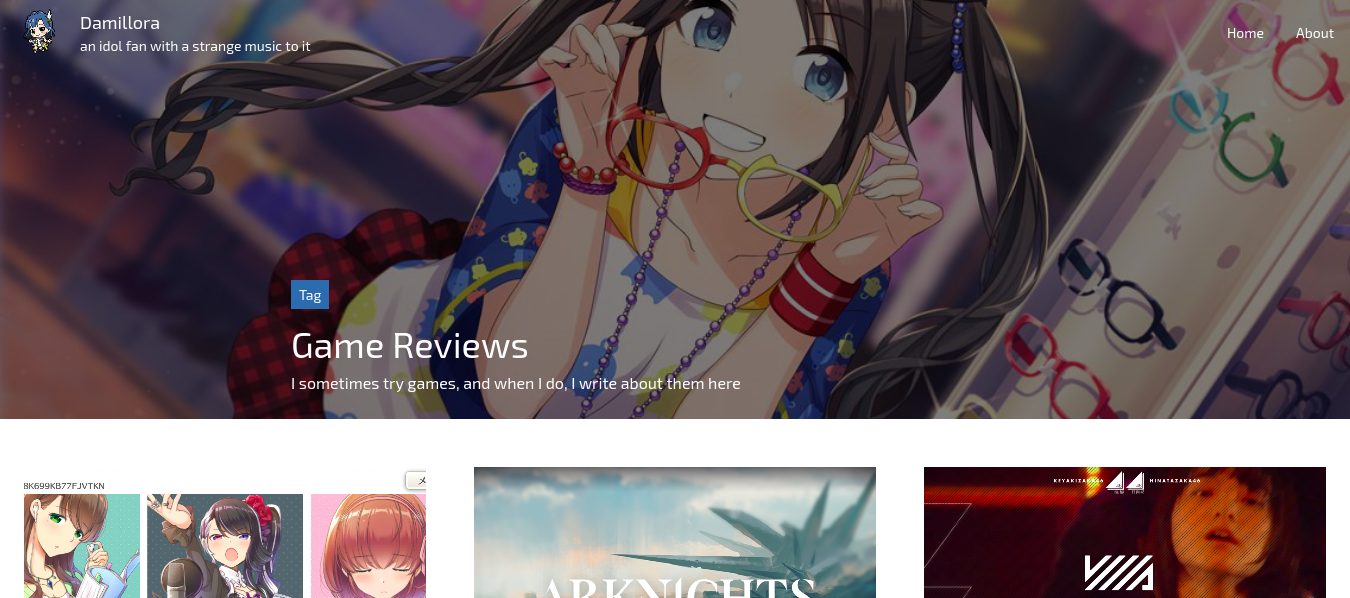
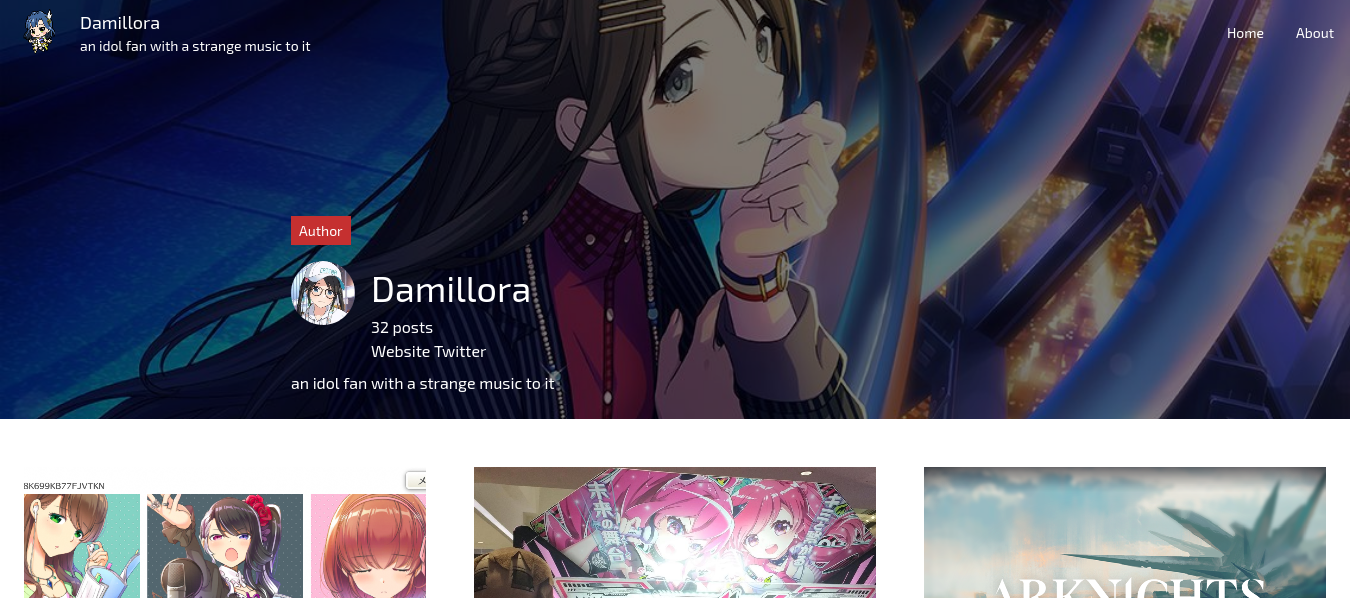
<p>
|
||||
The nanao.moe blog is my hobby-related blog, writing about games and idols.
|
||||
</p>
|
||||
<p>
|
||||
The blog runs on Ghost, a publication-focused CMS, while the theme uses Tailwind CSS for its CSS framework.
|
||||
</p>
|
||||
<h2>Technologies</h2>
|
||||
<ul>
|
||||
<li>Ghost</li>
|
||||
<li>Tailwind CSS</li>
|
||||
<li>jQuery</li>
|
||||
</ul>
|
||||
<h2>Screenshots</h2>
|
||||
<div class="gallery">
|
||||
<GalleryImage :src="require('~/assets/projects/yuika/1.png')" />
|
||||
<GalleryImage :src="require('~/assets/projects/yuika/2.png')" />
|
||||
<GalleryImage :src="require('~/assets/projects/yuika/3.png')" />
|
||||
<GalleryImage :src="require('~/assets/projects/yuika/4.png')" />
|
||||
<GalleryImage :src="require('~/assets/projects/yuika/5.png')" />
|
||||
<GalleryImage :src="require('~/assets/projects/yuika/6.png')" />
|
||||
</div>
|
||||
|
||||
</div>
|
||||
</template>
|
||||
|
||||
<script>
|
||||
import ProjectItem from "@/components/ProjectItem";
|
||||
import GalleryImage from '@/components/GalleryImage';
|
||||
export default {
|
||||
components: {
|
||||
ProjectItem,
|
||||
GalleryImage
|
||||
},
|
||||
meta: {
|
||||
title: "Project Portfolio",
|
||||
}
|
||||
}
|
||||
</script>
|
||||
|
||||
<style>
|
||||
.card-list {
|
||||
@apply flex flex-col;
|
||||
}
|
||||
</style>
|
||||
Loading…
x
Reference in New Issue
Block a user